Visualization Library's architecture provides the programmer with a flexible and efficient framework to develop any kind of 3D graphics and visualization applications. In fact, even if Visualization Library was born with mainly scientific applications in mind, its modular architecture is perfectly suitable to develop high-performance applications such as next-generation games. It is not a surprise after all if we consider the fact that VL was designed to natively support technologies such as OpenGL Shading Language, geometry shaders, occlusion culling, framebuffer objects, vertex buffer objects, multiple render targets, multiple rendering, post processing etc. Not to mention more traditional features like hierachical frustum culling, geometry LOD, effect LOD, multipassing, hierachical transforms...
The paragraphs below briefly describe the interaction among the most important Visualization Library classes. This will give you a general idea of how VL works and how the main classes collaborate with each another.
Visualization Library once initialized allocates a few default objects to manage frequently used subsystems such as font management, file system access, resource loaders/writers and logging such default objects can be accessed using the following functions:
- vl::defFileSystem(), vl::setDefFileSystem() - [vlCore\FileSystem.hpp]
- vl::defLoadWriterManager(), vl::setDefLoadWriterManager() - [vlCore\LoadWriterManager.hpp]
- vl::defLogger(), vl::setDefLogger() - [vlCore\Log.hpp]
- vl::defFontManager(), vl::setDefFontManager() - [vlGraphics\FontManager.hpp] [DEPRECATED]
Note that you are not required to use such objects those are just the objects that VL uses by default. You can actually use any number of vl::FileSystem, vl::LoadWriterManager, vl::FontManager and logger at the same time or even install a different set of default objects for VL to use.
Funcitons such as vl::loadImage() and vl::loadResource() for example use the default FileSystem and LoadWriterManager to locate and load images and resources. Also the default logger is used basically everywhere by VL to report warnings and notifications to the user.
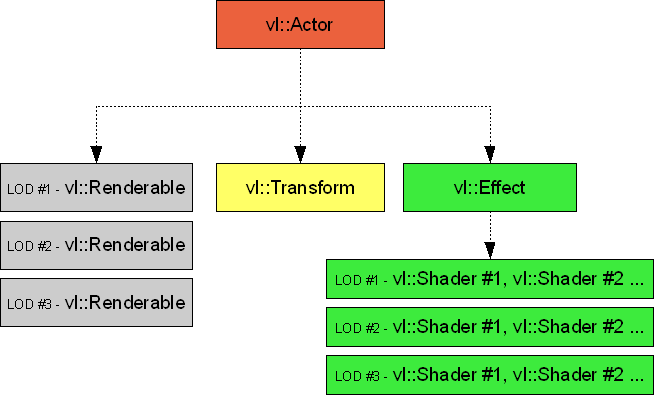
The vl::Actor class associates three kinds of information:
- "what to render"
- "where to render"
- "how to render"
The vl::Renderable class defines "what to render".
The vl::Transform class defines "where to render".
The vl::Effect class defines "how to render".
As shown in the picture, a vl::Actor can render different things for each level of detail.
The vl::Effect class can render for each level of detail a different set of rendering passes, each of which is defined by a vl::Shader which contains the actual render states to be used.

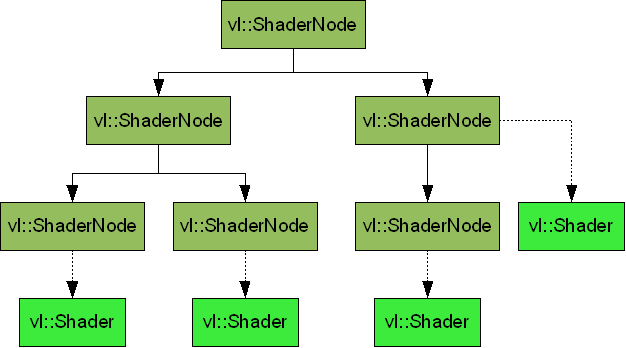
The vl::ShaderNode class is a high-level service provided by Visualization Library to conveniently manage and arrange large hierachies of shaders. Each vl::ShaderNode manages and is bound to a single vl::Shader. This kind of service is similar to what a typical scene-graph-oriented engine provides but here you are not required to use it. You can use it for a subset of your shaders and not for others. Visualization Library gives you total control over when the shader hierarchy is updated, as opposed to most of the scene-graph-oriented engines that are forced to continuously traverse and update the whole hierarchy!

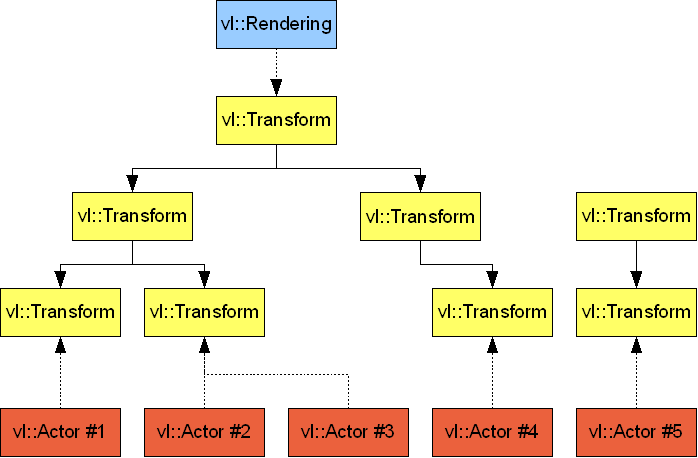
A vl::Transform defines a model transformation matrix. Transforms can be arranged in one or more hierachies to represent hierarchical transformations. Each vl::Actor can reference one vl::Transform (or none) and each vl::Transform can be referenced by multiple Actors. The vl::Rendering class defines a transform hierarchy that is updated before every rendering. This way if you have a set of animated objects you can put their transform in this hierarchy, while non animated objects can remain in an external hierarchy that is updated only when necessary.
Compared to a typical scene-graph-oriented architecture Visualization Library has the following advantages:
- An object does not need to be part of the rendering transform tree to be part of the rendering.
- During the rendering you do not need to traverse the whole transform hierarchy but only the ones that are animated, saving a considerable amount of time when dealing with a large number of objects.
- You have the freedom to choose if a transform should be continuously and automatically updated before each rendering or not.

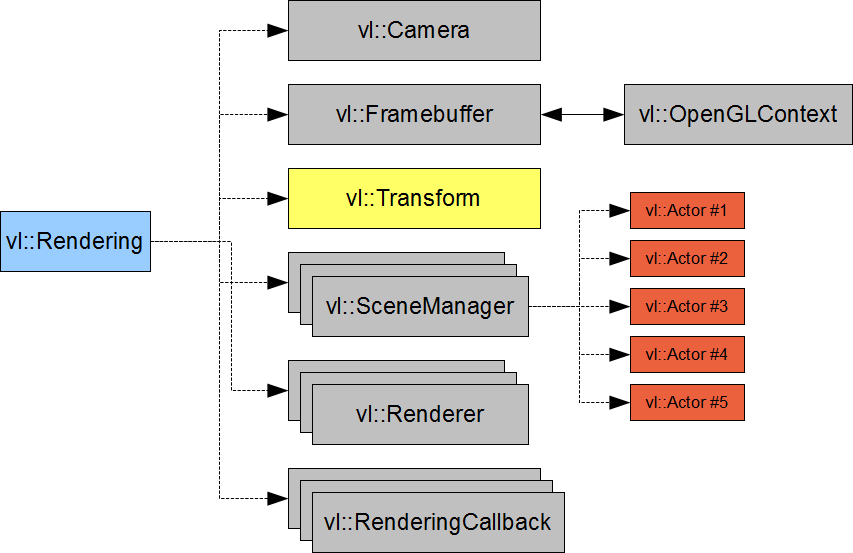
The vl::Rendering class collects all the information necessary to perform a single rendering:
- vl::Camera: defines the point of view of the rendering, the viewport and the projection.
- vl::Framebuffer: defines the OpenGL surface used for the rendering. It can be the normal OpenGL framebuffer, a framebuffer object (possibly a texture), a pbuffer for offscreen rendering etc. Each rendering target belongs to an OpenGL context.
- A set of vl::SceneManager objects: a scene manager contains a set of Actors and implements a specific spatial organization algorithm used to accelerate visibility/culling, picking, intersection/collision computations etc.
- A set of vl::RenderEventCallback objects: called at the beginning and at the end of a rendering to perform user-specific actions.
- vl::Renderer: performs the actual rendering. A vl::Rendering can have multiple vl::Renderer objects that consume in cascade the objects to be rendered.
As you can see Visualization Library can seamlessly use multiple scene managers, each of which can implement its own visibility and spatial organization algorithm. You can for example implement a PVS or portal-based scene manager and just drop it in the vl::Rendering! Visualization Library provides out-of-the-box the following scene managers: two BVH (bounding volume hierarchy) scene managers (a KdTree based scene manager that can efficiently replace quadtrees and octrees and a generic hierachical tree based scene manager) and a portal based scene manager especially useful for highly occluded environments.
Visualization Library allows you to combine multiple renderings by organizing them in a powerful and simple to use tree layout, for more information see vl::RenderingTree.

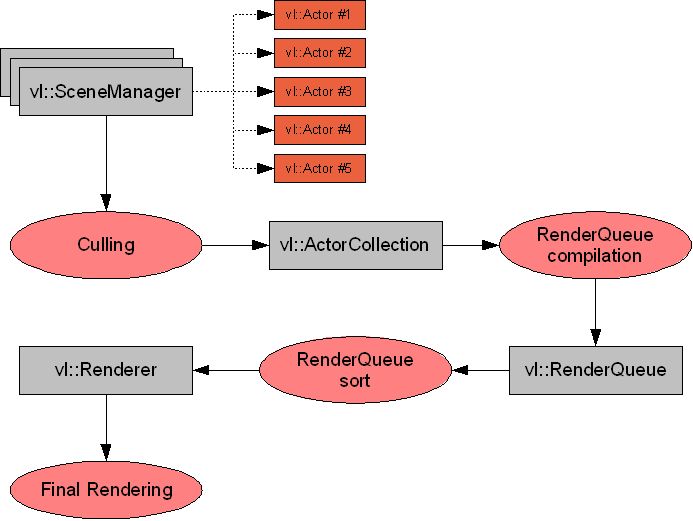
Below is a simplified view of Visualization Library internal rendering pipeline, from hidden surface removal to rendering.